How to Master Interactive Ad Creative: Guided Stories

Welcome to our Interactive Storytelling series. Here, we’ll share Infillion’s favorite strategies on how to turn static stories into interactive ad narratives. Up first: Guided Stories.
Guided Stories – when a brand leads a user by the hand through a narrative by having them click from the beginning to the end of a concept with a slideshow-like user experience – can be incredibly powerful. But these poor storytelling tools – most commonly recognized as carousels – have been downright misunderstood throughout internet history. Join us today as we talk through how to build a better carousel.
In the 2010s, design practices dictated that websites shouldn’t put crucial information below the fold – meaning, in a way that required scrolling. Making someone scroll vertically on a landing page was a no-go, thanks to a belief – and an erroneous one, as it turns out – that first-time visitors to a site were unlikely to scroll down to learn more.
That’s what birthed the rise of our favorite Guided Story: horizontal carousels. All the content, none of the vertical scrolling. And while the idea that people won’t scroll on a website turned out to be a misconception, horizontal carousels were here to stay. Maybe it’s because, when done well, they work.
This didn’t happen overnight. As is often the case with the media industry, when it gets a new toy, innovation and execution preceded strategy. Landing page carousels often featured a feed of recent news duct-taped together without thought around the overall unifying narrative.
This frequent lack of creativity gave the carousel a bad name. Plus, in a world of increasing interaction and personalization, carousel-based interactions can seem comparatively linear.
But linear storytelling can be incredibly powerful. The best book you ever read was probably linear. Same with the best movie you ever saw. Linear is good! Linear executions like Guided Stories allow brand storytelling experts to show users the right content on their preferred cadence.
The key is that as the marketer, you truly have to think of yourself as the storyteller. You are guiding the user through the linear story that YOU want to tell. A fixed path is not, by default, a boring path. You control their expectations and their experience.
With that, consider these carousel strategies to take your linear storytelling further with carousels – which you can build right into your ad creative in Infillion’s TrueX interactive ads.
Prioritize and Complement
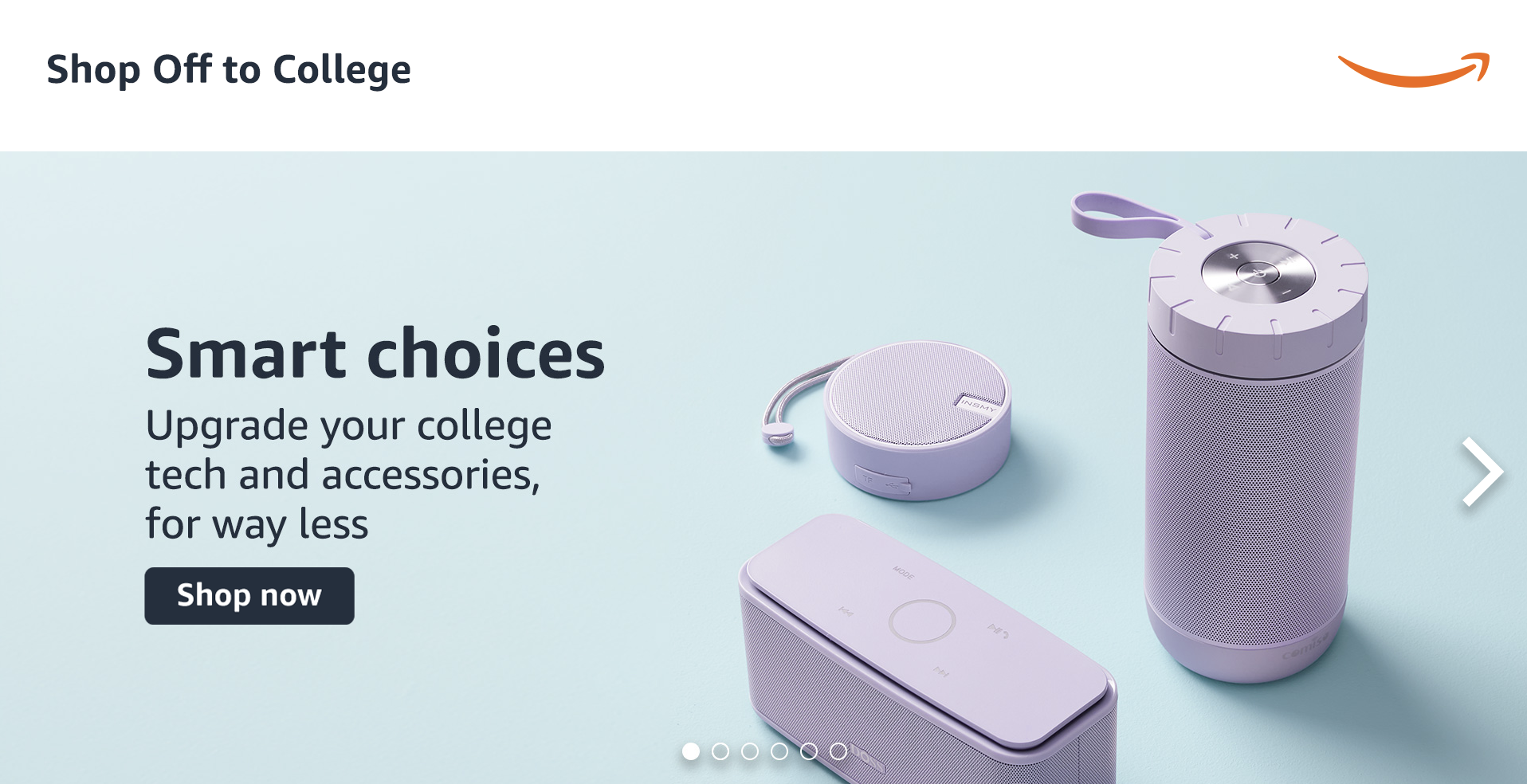
Using a carousel as an image or product gallery is the most obvious application. But there needs to be thoughtfulness around the order of the images.
Often, brands will show their latest products. However, we suggest the following alternatives;
-
- Prioritize: You’re likely looking at an average of 2-3 clicks on a carousel. For longer carousels, consider populating the end with lower-priority SKUs.
- Complement: Using this same strategy, you can encourage items meant to augment your highest priority product. If frame 1 is about a PC, frame 2 could be about a mouse. If frame 1 is peanut butter, sell jelly on frame 2.
Tell a Singular Story
Consider taking storytelling inspiration from books. Create content designed to communicate a single thought across several pages.
Here are some examples of how this strategy could work:
Frame 1
The holidays are almost here. Introducing this season’s must-have gift:
Frame 2
[Your product, other key information]
Frame 3
[How to purchase – or maybe even offer a discount.]
This strategy encourages engagement and focus. The page-turning action creates a natural itch that digital users will be compelled to scratch.
Use “How To” Content
Offering “free’ information (even if it’s how to purchase your product) will almost universally be well-received by consumers. Consider these examples:
How to better use your product
This would include ideas on expanding use cases. That sports drink isn’t just for workouts, for example – it could be for all periods of dehydration.
How to get started with us
Something like this could be ideal for more complex products. You’ll introduce users to your world and offer introductory steps.
How to make the perfect glass of chocolate milk
Advice from brand-approved experts can help increase usage and raise perception.
To close with a quick reiteration: cap your carousels at 3-5 frames. Anything more than that and you’re likely spending bandwidth and resources on frames with a lower likelihood of engagement.
Interested in building a carousel for your brand? Click here to reach out and get started!
Subscribe to our blog:
Related Posts:

Infillion by the Numbers: See the Year’s Creative Stats
At Infillion, our tech and creative teams build for desktop, mobile, connected TV, and even sports stadiums. That’s a lot of platforms – and a lot of different creative strategies. What were some of our creative milestones in 2023? From brand lift to 3-card monte,...

How to Master Interactive Ad Creative: Content Collections
Welcome to our Interactive Storytelling series. Here, we’ll share our favorite strategies on how to turn static stories into interactive ad narratives. Missed the last one on quizzes? Read it here. For brands that need to advertise a larger suite of products...

How to Master Interactive Ad Creative: Quizzes
Welcome to our Interactive Storytelling series. Here, we’ll share our favorite strategies on how to turn static stories into interactive ad narratives. Missed the last one on games? Read it here. Quizzes are among the most effective ad units that we create at...
Let's Connect